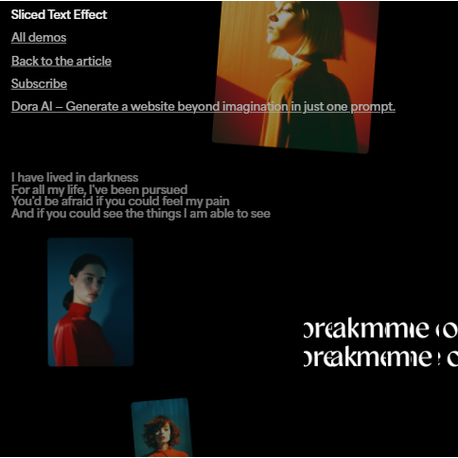
: Efectos Tipográficos Dinámicos sin Clip Paths
Este proyecto nace del deseo de experimentar y lograr un efecto tipográfico dinámico utilizando únicamente texto HTML sin emplear clip paths.
Acerca del proyecto
En lugar de ello, se utilizan elementos con su propiedad de overflow configurada en hidden. Aunque el resultado no es una réplica exacta de los efectos logrados con clip paths, se trata de un efecto tipográfico lúdico que puede introducir una acción de desplazamiento interesante en un diseño.
Características del Proyecto:
1. Uso de Overflow Hidden: Utilización de la propiedad CSS overflow: hidden para crear efectos visuales dinámicos y atractivos en el texto sin necesidad de clip paths.
2. Interacción de Desplazamiento: Implementación de efectos que se activan y se modifican con el desplazamiento (scroll) del usuario, añadiendo una capa de interactividad y movimiento al diseño.
3. Compatibilidad y Simplicidad: Diseño de efectos compatibles con todos los navegadores modernos y dispositivos, asegurando una experiencia de usuario consistente y accesible. Además, se busca mantener la simplicidad en la implementación, facilitando su integración en cualquier proyecto web.
4. Personalización: Ofrecimiento de opciones para personalizar los efectos, incluyendo la velocidad del desplazamiento, la dirección y la intensidad del efecto, permitiendo que los diseñadores ajusten los efectos a sus necesidades específicas.
Objetivos del Proyecto:
- Exploración Creativa: Explorar nuevas posibilidades en el diseño tipográfico utilizando técnicas CSS básicas, demostrando que se pueden lograr efectos interesantes sin depender de propiedades avanzadas como clip paths.
- Mejora de la Experiencia del Usuario: Aumentar la interactividad y el atractivo visual de los sitios web mediante la incorporación de efectos tipográficos dinámicos que respondan al desplazamiento del usuario.
- Simplicidad y Eficiencia: Proveer una solución que sea fácil de implementar y que no comprometa el rendimiento del sitio web, asegurando que los efectos sean accesibles para diseñadores y desarrolladores de todos los niveles de habilidad.
Componentes del Proyecto:
1. Documentación Detallada: Incluir una guía completa sobre cómo implementar y personalizar los efectos, con ejemplos de código y explicaciones paso a paso.
2. Ejemplos Prácticos: Proveer ejemplos prácticos de diferentes efectos tipográficos logrados con overflow: hidden, demostrando diversas aplicaciones y configuraciones.
3. Código Fuente: Disponibilizar el código fuente en un repositorio accesible (como GitHub) para que los usuarios puedan descargar, experimentar y contribuir al proyecto.
4. Demostraciones Interactivas: Crear una página web con demostraciones en vivo de los efectos, permitiendo a los usuarios ver y experimentar con los efectos en tiempo real.
Este proyecto es una celebración de la creatividad y la experimentación en el diseño web. Al utilizar técnicas simples de CSS, demostramos que es posible lograr efectos tipográficos dinámicos y atractivos sin recurrir a propiedades avanzadas. Con esta colección de efectos, esperamos inspirar a otros diseñadores y desarrolladores a explorar nuevas posibilidades en la presentación de texto y a enriquecer sus diseños con interacciones divertidas y envolventes. ¡Únete a nosotros en esta aventura tipográfica y descubre lo que puedes lograr con un poco de creatividad y código!
6 proyectos más en la misma categoría:
📑 Prompt ChatGPT
-
¿Qué es un proyecto digital?
Un proyecto digital es una iniciativa que utiliza tecnologías digitales para alcanzar un objetivo específico. Esto puede incluir el desarrollo y la implementación de plataformas, aplicaciones, sitios web, campañas de marketing digital, sistemas de gestión de información, y más. Los proyectos digitales se caracterizan por su uso de herramientas y recursos tecnológicos para mejorar procesos, servicios, o productos, y pueden aplicarse en diversos sectores como la educación, la salud, el comercio, y la comunicación.
Los objetivos comunes de un proyecto digital pueden ser:
1. Mejorar la Eficiencia: Automatizar y optimizar procesos para ahorrar tiempo y recursos.
2. Incrementar la Visibilidad: Utilizar el marketing digital para llegar a una audiencia más amplia y aumentar la presencia en línea.3. Fomentar la Innovación: Desarrollar nuevas tecnologías o mejorar las existentes para ofrecer mejores servicios o productos.
4. Facilitar el Acceso a la Información: Crear plataformas que permitan un acceso más fácil y rápido a datos y recursos importantes.
5. Mejorar la Experiencia del Usuario: Diseñar interfaces y servicios que sean más intuitivos y agradables para los usuarios.