Sliced Dual
Referencia: #SlicedDual
Incubadora: Vector Creativo
El objetivo principal de este proyecto es desarrollar una página web visualmente atractiva y dinámica que utilice elementos de diseño innovadores como imágenes "sliced" y efectos de glitch.
Acerca del proyecto
1. Objetivo del Proyecto:
Estos elementos no solo mejorarán la estética general del sitio, sino que también proporcionarán una experiencia de usuario única y memorable.
2. Diseño de la Página:
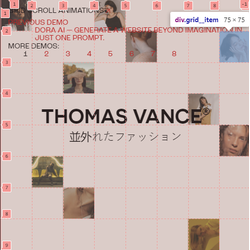
La estructura de la página estará organizada en un diseño de cuadrícula. Se utilizará esta disposición para presentar varios elementos de texto de manera ordenada y fácilmente accesible para los usuarios. Cada sección de la cuadrícula contendrá contenido diferente, y la navegación entre estas secciones se facilitará mediante un efecto de slideshow.
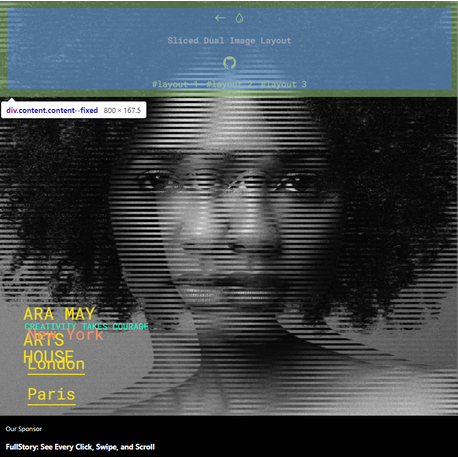
3. Imagen de Fondo "Sliced":
Una característica distintiva de la página será su imagen de fondo "sliced". Esta técnica implica dividir una imagen de fondo grande en secciones más pequeñas, que pueden deslizarse o cambiar dinámicamente para revelar diferentes partes de la imagen. Para implementar esto, se desarrollará un plugin personalizado que permita controlar la disposición y transición de estas secciones de imagen de manera fluida y atractiva.
4. Plugin de Personalización:
El desarrollo del plugin incluirá opciones adicionales para ajustar aspectos como la velocidad de transición entre las secciones "sliced" de la imagen de fondo, el orden en que se muestran las secciones, y efectos especiales como superposiciones o cambios de color para mejorar la experiencia visual.
5. Efecto de Glitch:
Para añadir un toque visual moderno y dinámico, se aplicará un efecto de glitch tanto a las imágenes de fondo "sliced" como a algunos elementos de texto en la página. Este efecto de glitch simula fallos visuales breves y aleatorios, creando una sensación de movimiento y estilo contemporáneo que captará la atención de los visitantes.
6. Desarrollo y Implementación Técnica:
El desarrollo del proyecto implicará utilizar tecnologías frontend avanzadas como HTML5, CSS3 y JavaScript para la creación de la estructura de la página y la implementación de los efectos visuales mencionados. Se prestará especial atención a la optimización del rendimiento y la compatibilidad con diferentes dispositivos y navegadores para garantizar una experiencia de usuario consistente y de alta calidad.
7. Experiencia del Usuario:
El diseño centrado en el usuario garantizará que la navegación por la página sea intuitiva y agradable. Los efectos visuales no solo serán estéticamente atractivos, sino que también mejorarán la interactividad y el compromiso del usuario con el contenido presentado.
En conclusión, este proyecto digital combina creatividad visual con funcionalidad técnica avanzada para crear una experiencia web innovadora y cautivadora. Al integrar imágenes "sliced", efectos de glitch y un diseño de cuadrícula dinámico, la página no solo será informativa, sino también una obra de arte digital que dejará una impresión duradera en los usuarios.