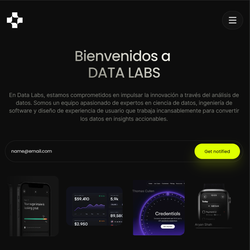
Black Landing
Referencia: #Blacklanding
El proyecto consiste en crear un efecto visual impactante donde el texto se desenfoca progresivamente a medida que el usuario se desplaza por la página.
Acerca del proyecto
Este enfoque no utiliza efectos de máscara sofisticados, pero aún así proporciona resultados atractivos, especialmente cuando se combina con un fondo granulado.
Objetivo
El objetivo es lograr un efecto visual impresionante que mejore la experiencia del usuario al navegar por la página, haciendo que el contenido textual sea más dinámico y atractivo. Este efecto se utilizará de manera moderada en textos pequeños para evitar la sobrecarga en algunos dispositivos.
Componentes del Proyecto
1. Efecto de Desenfoque:
- Implementación de un efecto de desenfoque que se reduce progresivamente a medida que el usuario hace scroll en la página.
- Uso de CSS y JavaScript para animar el desenfoque y hacer que el texto se vuelva más nítido al desplazarse.
2. Fondo Granulado:
- Incorporación de un fondo con textura granulada para mejorar el contraste y la estética del efecto de desenfoque.
- El fondo granulado añade una capa de detalle que complementa el desenfoque del texto.
3. Optimización del Rendimiento:
- Asegurarse de que las animaciones de los filtros sean eficientes para evitar ralentizaciones en dispositivos con menor capacidad de procesamiento.
- Uso moderado del efecto de desenfoque en textos pequeños para mantener un rendimiento fluido.
Resultados
El efecto de desenfoque implementado proporciona una experiencia visual atractiva sin la necesidad de máscaras complejas. Los resultados son especialmente agradables cuando se combinan con un fondo granulado, lo que realza la apariencia del texto. Aunque las animaciones de filtros pueden ser intensivas en algunos dispositivos, su uso moderado garantiza una experiencia de usuario mejorada sin comprometer el rendimiento.
Este proyecto demuestra cómo pequeños detalles visuales, como el desenfoque progresivo del texto, pueden transformar la experiencia de navegación. Al compartir estos resultados, esperamos que sirvan de inspiración para futuras implementaciones y mejoras en la estética de páginas web.
30 proyectos más en la misma categoría:
Comentarios (2)
Bastante llamativo
El efecto de desenfoque de texto al desplazarse es bastante llamativo. Me gusta cómo se ve con el fondo granulado. Definitivamente consideraré usarlo en mi sitio web.
| Accesibilidad | |
| Interfaz de usuario | |
| Interactividad | |
| Diseño y usabilidad |
Probé el efecto de desenfoque
Aunque no tiene la sofisticación de otros efectos más complejos, el desenfoque progresivo combinado con un fondo granulado realmente añade un toque único. Sin embargo, noté que en algunos dispositivos el rendimiento puede verse afectado, por lo que es importante usarlo con moderación. En general, es una adición visual agradable que puede mejorar la experiencia del usuario si se implementa correctamente.
| Accesibilidad | |
| Interfaz de usuario | |
| Interactividad | |
| Diseño y usabilidad |