Animaciones Tipográficas Interactivas
La tipografía juega un papel crucial no solo en la comunicación de mensajes sino también en la creación de experiencias visuales atractivas.
Acerca del proyecto
Este proyecto tiene como objetivo desarrollar animaciones tipográficas interactivas que transformen los textos estáticos en elementos dinámicos y envolventes. Utilizando letras como base, se exploran diversas interacciones y efectos para realzar el diseño y hacer que los encabezados decorativos se destaquen.
Objetivos del Proyecto
1. Interactividad Mejorada:
- Crear experiencias tipográficas que respondan de manera intuitiva a la interacción del usuario. Esto puede incluir efectos de desplazamiento, clics, o movimientos del cursor que desencadenen animaciones sorprendentes y fluidas.
2. Estética Visual Atractiva:
- Desarrollar efectos visuales que embellezcan los encabezados y otros textos importantes, asegurando que capturen la atención del usuario y mejoren la estética general del sitio web.
3. Innovación en Diseño:
- Explorar y aplicar nuevas técnicas y tecnologías para la animación tipográfica, manteniéndose a la vanguardia del diseño digital. Esto incluye experimentar con diferentes estilos y métodos para descubrir soluciones únicas y efectivas.
Tecnologías y Herramientas Utilizadas
1. Anime.js:
- Esta poderosa biblioteca de animación permite crear animaciones complejas y sofisticadas con facilidad. Anime.js ofrece una amplia gama de funcionalidades, desde simples movimientos lineales hasta transformaciones más complejas que incluyen escalado, rotación y desvanecimiento. La flexibilidad de esta herramienta permite diseñar animaciones que se ajusten perfectamente a las necesidades del proyecto.
2. Charming.js:
- Para animar cada letra individualmente, Charming.js es indispensable. Esta herramienta descompone los textos en caracteres individuales, añadiendo la estructura necesaria para manipular cada letra de manera independiente. Esto es esencial para crear efectos detallados y precisos, ya que cada carácter puede tener su propia animación personalizada.
Componentes del Proyecto
1. Encabezados Dinámicos:
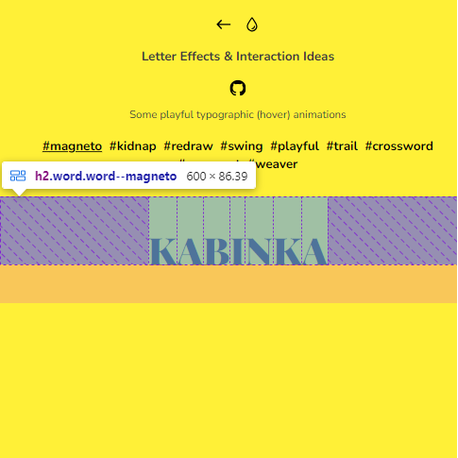
- Implementación de encabezados que cambian y se transforman al interactuar con el usuario. Por ejemplo, un título que se descompone en letras que se dispersan y luego se reagrupan, creando un efecto visual impactante.
2. Textos Decorativos:
- Creación de textos que no solo informen, sino que también decoren la página. Esto puede incluir efectos como letras que brillan, cambian de color, o que se animan en patrones rítmicos para complementar otros elementos visuales del diseño.
3. Interacciones Personalizadas:
- Desarrollo de interacciones personalizadas que respondan a diferentes acciones del usuario, como el desplazamiento de la página o el paso del cursor sobre el texto. Estas interacciones hacen que el contenido sea más envolvente y atractivo.
Implementación y Ejecución
1. Planificación y Diseño:
- En esta fase, se definen los objetivos específicos de las animaciones y se diseñan los efectos deseados. Esto incluye la creación de bocetos y prototipos para visualizar cómo se integrarán las animaciones en el diseño general del sitio web.
2. Desarrollo:
- Utilizando Anime.js y Charming.js, se codifican las animaciones. El desarrollo incluye la configuración de las estructuras de los textos y la implementación de los efectos animados, asegurando que funcionen sin problemas en diferentes dispositivos y navegadores.
3. Pruebas y Optimización:
- Las animaciones se prueban exhaustivamente para garantizar que sean fluidas y responsivas. También se optimizan para minimizar el impacto en el rendimiento del sitio web, asegurando una experiencia de usuario óptima.
4. Lanzamiento y Monitoreo:
- Una vez completadas las pruebas, las animaciones se integran en el sitio web en vivo. Se monitorean continuamente para detectar y resolver cualquier problema, y se recaba retroalimentación de los usuarios para realizar mejoras futuras.
Este proyecto digital de animaciones tipográficas interactivas no solo busca embellecer los textos, sino también enriquecer la experiencia del usuario. Al combinar la tecnología avanzada con un diseño creativo, se pretende transformar la forma en que los usuarios perciben y interactúan con la tipografía en el entorno digital. Con herramientas como Anime.js y Charming.js, las posibilidades son infinitas, y el resultado final promete ser tanto innovador como visualmente impresionante.
Playground
24 proyectos más en la misma categoría:
Comentarios (1)
Realentizan los sitios, pero si impacta en lo visual
Los efectos visuales son ciertamente llamativos y añaden un toque innovador a los encabezados y textos decorativos. Sin embargo, noté que en dispositivos más antiguos o con conexiones más lentas, las animaciones pueden afectar ligeramente la velocidad de carga de la página.
| Accesibilidad | |
| Interfaz de usuario | |
| Interactividad | |
| Diseño y usabilidad |
📑 Prompt ChatGPT
-
¿Qué es un proyecto digital?
Un proyecto digital es una iniciativa que utiliza tecnologías digitales para alcanzar un objetivo específico. Esto puede incluir el desarrollo y la implementación de plataformas, aplicaciones, sitios web, campañas de marketing digital, sistemas de gestión de información, y más. Los proyectos digitales se caracterizan por su uso de herramientas y recursos tecnológicos para mejorar procesos, servicios, o productos, y pueden aplicarse en diversos sectores como la educación, la salud, el comercio, y la comunicación.
Los objetivos comunes de un proyecto digital pueden ser:
1. Mejorar la Eficiencia: Automatizar y optimizar procesos para ahorrar tiempo y recursos.
2. Incrementar la Visibilidad: Utilizar el marketing digital para llegar a una audiencia más amplia y aumentar la presencia en línea.3. Fomentar la Innovación: Desarrollar nuevas tecnologías o mejorar las existentes para ofrecer mejores servicios o productos.
4. Facilitar el Acceso a la Información: Crear plataformas que permitan un acceso más fácil y rápido a datos y recursos importantes.
5. Mejorar la Experiencia del Usuario: Diseñar interfaces y servicios que sean más intuitivos y agradables para los usuarios.