TransiClip
Referencia: #TransiClip
Incubadora: Vector Creativo
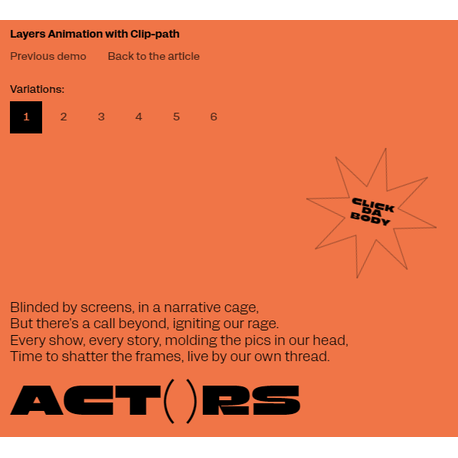
TransiClip es un proyecto digital que presenta ideas para animaciones rápidas de transición de páginas utilizando imágenes en capas y clip-path.
Acerca del proyecto
Esta técnica proporciona transiciones suaves y visualmente atractivas entre diferentes páginas de un sitio web, agregando un toque de dinamismo y creatividad a la experiencia del usuario.
Características principales
1. Animaciones de transición rápidas: Las transiciones entre páginas se realizan de manera rápida y fluida, utilizando animaciones cuidadosamente diseñadas que aprovechan clip-path para crear efectos de desvanecimiento, recorte y movimiento.
2. Imágenes en capas: Se utilizan imágenes en capas superpuestas para crear efectos visuales interesantes y profundidad en las transiciones de página.
3. Personalización de clip-path: Los efectos de clip-path se pueden personalizar para adaptarse al estilo y la temática del sitio web, permitiendo una amplia gama de posibilidades creativas.
4. Optimización de rendimiento: Se implementan técnicas para garantizar un rendimiento óptimo, minimizando el impacto en la velocidad de carga de la página y asegurando una experiencia de usuario fluida.
5. Compatibilidad con diferentes dispositivos: Las animaciones están diseñadas teniendo en cuenta la compatibilidad con una variedad de dispositivos y navegadores, garantizando una experiencia consistente para todos los usuarios.
Tecnologías utilizadas
- HTML5
- CSS3 (incluyendo clip-path y animaciones CSS)
- JavaScript (para la interactividad y la manipulación del DOM)
Objetivos del proyecto
- Explorar y demostrar el potencial creativo de clip-path para crear transiciones de página dinámicas y visualmente atractivas.
- Proporcionar inspiración y ejemplos prácticos para diseñadores y desarrolladores interesados en mejorar las transiciones entre páginas en sus proyectos web.
- Destacar la importancia de la atención al detalle en las animaciones de transición para mejorar la experiencia del usuario y la percepción del sitio web.
Nota: Este proyecto es una colección de ideas y ejemplos de transiciones de página utilizando clip-path, y no está afiliado oficialmente con ninguna marca o empresa mencionada.
Playground
9 proyectos más en la misma categoría:
Comentarios (1)
Se puede usar para una campaña
Quiero utilizar esta landing como una campaña informativa, se puede usar para ese fin?
| Accesibilidad | |
| Interfaz de usuario | |
| Interactividad | |
| Diseño y usabilidad |