Ficha de datos
| 🗓️ Última actualización | hace 1 semana |
Acerca del proyecto
Aprenderemos
1. Cómo enganchar un material integrado de Three.js para modificarlo a nuestro gusto: Descubre los fundamentos de cómo interceptar y modificar materiales preexistentes en Three.js, permitiéndote personalizarlos para adaptarse a tus proyectos específicos.
2. Cómo desplazar los vértices de una malla para obtener una forma impresionante: Sumérgete en técnicas avanzadas de manipulación de geometrías, donde podrás desplazar los vértices de una malla para crear formas dinámicas y visualmente atractivas.
3. Cómo hacer que la iluminación respete esta nueva forma: Aprende a ajustar la iluminación para que se adapte correctamente a las nuevas geometrías creadas, asegurando que tus objetos renderizados se vean realistas y bien integrados en la escena.
4. Bonus - Cómo arreglar las sombras después del desplazamiento de la geometría: Como un extra, te enseñaremos a corregir las sombras para que se proyecten adecuadamente sobre las geometrías desplazadas, manteniendo la coherencia visual y la inmersión en tus proyectos.
Con este tutorial, no solo obtendrás conocimientos técnicos sobre la personalización de materiales y geometrías en Three.js, sino que también aprenderás a integrar estos conceptos dentro de la estructura de React Three Fiber. Prepárate para llevar tus habilidades de desarrollo de gráficos 3D al siguiente nivel con técnicas innovadoras y resultados sorprendentes.
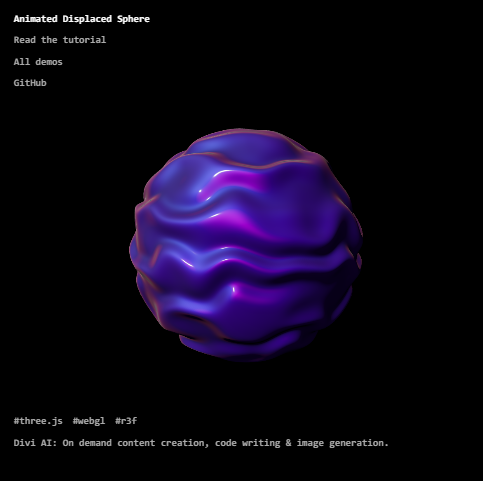
Playground
Animated Displaced
Referencia: #Animated
Incubadora: Vector Creativo
En este tutorial, te guiaremos a través de un fascinante viaje para descubrir cómo crear materiales personalizados utilizando shaders en Three.js, todo ello integrando React Three Fiber.
9 proyectos más en la misma categoría:
📑 Prompt ChatGPT
-
¿Qué es un proyecto digital?
Un proyecto digital es una iniciativa que utiliza tecnologías digitales para alcanzar un objetivo específico. Esto puede incluir el desarrollo y la implementación de plataformas, aplicaciones, sitios web, campañas de marketing digital, sistemas de gestión de información, y más. Los proyectos digitales se caracterizan por su uso de herramientas y recursos tecnológicos para mejorar procesos, servicios, o productos, y pueden aplicarse en diversos sectores como la educación, la salud, el comercio, y la comunicación.
Los objetivos comunes de un proyecto digital pueden ser:
1. Mejorar la Eficiencia: Automatizar y optimizar procesos para ahorrar tiempo y recursos.
2. Incrementar la Visibilidad: Utilizar el marketing digital para llegar a una audiencia más amplia y aumentar la presencia en línea.3. Fomentar la Innovación: Desarrollar nuevas tecnologías o mejorar las existentes para ofrecer mejores servicios o productos.
4. Facilitar el Acceso a la Información: Crear plataformas que permitan un acceso más fácil y rápido a datos y recursos importantes.
5. Mejorar la Experiencia del Usuario: Diseñar interfaces y servicios que sean más intuitivos y agradables para los usuarios.