Seguros NOM
Referencia: #NOMSEG
Agencia: Vector Creativo
The web design of an insurance website should be attractive, informative and easy to navigate.
Rating:
Be the first to write a review!
Data sheet
| 🗓️ Last update | 3 years ago |
More info
This project has been in over 3 years without being updated.
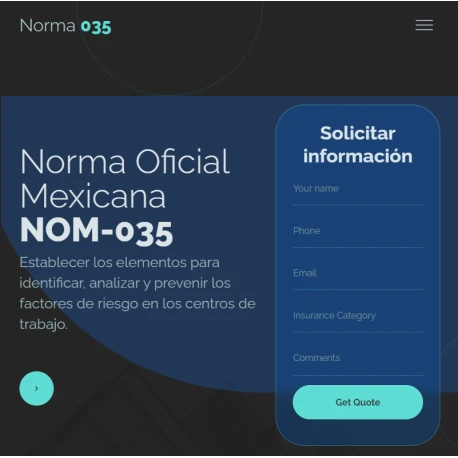
Header
- Insurance company logo.
- Clear and concise navigation menu with links to important sections: "Home", "Insurance", "Contact" and "About Us".
- Contact phone number and email.
- Online quote button or access to a quote form.
Main Slider or Banner
- Relevant image that represents the concept of safety and security.
- Clear message that highlights the benefits of insurance.
- Call to action (CTA) that invites visitors to get a quote or explore more.
Insurance Section
- Description of the different types of insurance the company offers, such as car insurance, life insurance, health insurance, etc.
- Icons or images related to each type of insurance.
- Links to individual pages or quote forms specific to each type of insurance.
Testimonials or Reviews
- Positive comments from satisfied customers who have used the company's services.
- Names and photos of customers (with their consent).
- These reviews can build trust with visitors.
Blog or Resources Section (Optional)
- Informative articles on insurance-related topics.
- This can demonstrate expertise and knowledge of the company in the field.
Contact Information
- Contact form for general inquiries.
- Interactive map showing the company's location.
- Links to the company's social networks.
- Additional contact information.
- Privacy policy and terms of use.
Remember that the design of an insurance page must convey trust and professionalism, since visitors seek to protect their assets and seriousness in the company to which they entrust their financial security.